

The drawn part is simply what looks good to you, so the undrawn part is the segment less the drawn part. Therefore, you need to come up with the circumference, divide it into the segments of 1 drawn part + 1 undrawn part.

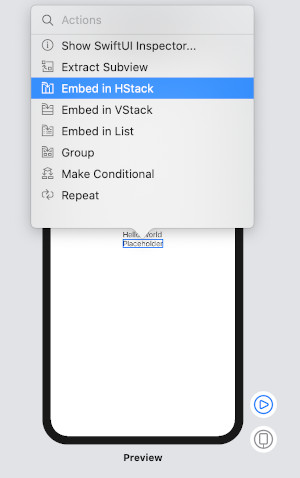
I think the issue you are running into is simply that you are drawing for part and skipping for part, and you have to take both into account. It would be better to add some paddings around the HStack.I have an answer in pure SwiftUI. This means if we set the layout priority of the VStack of the text views to a larger value, iOS will offer more space to fully render the text views before allocating the space to the Spacer. The larger the value the higher is the priority. To fix the issue, you will need to adjust the layout priority of the text stack using the layoutPriority modifier. This is why the heading couldn’t be fully displayed. Adjusting the Layout Priorityīy default, both the text stack and the spacer occupy half of the parent view.
Put a border around a vstack swiftui code#
If you’ve changed the code to the one shown in the figure below, the VStack of the text views are aligned to the left of the screen. And then, we will use a Spacer to push the VStack to the left. First, if the text description block should be left aligned to the edge of the image.īase on what we’ve learned, we can embed the VStack of the text views in a HStack. There are still a couple of things we need to implement. The current layout is shown in the figure below. To arrange the image and these text views vertically, we use a VStack to embed them. This is automatically arranged by iOS, so you don’t have to write extra code to support the dark mode. When the app is switched over to dark mode, the primary color will be adjusted to white. For example, the primary color of the text view is set to black in light mode by default. By using this color variants, your app can easily support both light and dark modes. purple in the foregroundColor modifier, iOS 13 introduces a set of system color that contains primary, secondary, and tertiary variants. While you can specify a standard color like. You can refer to it if you find any of the modifiers are confusing. The modifiers of Text have been discussed in our first SwiftUI tutorial and this tutorial.

This will align the text view to the left of the stack view. For the VStack, we specify the alignment as. Since we actually have three text views in the description, that are vertically aligned, we use a VStack to embed them. Obviously, you need to use Text to create the text view.

I’ll make the image resizable and scale it to fit the screen but retain the aspect ratio. If you look at card view UI again, the card view is composed of two parts: the upper part is the image and the lower part is the text description. Now switch back to the CardView.swift file. Once you unzip the image archive, select Assets.xcassets and drag all the images to the asset catalog.
Put a border around a vstack swiftui download#
If you don’t want to prepare your own images, you can download the sample images from. But first, you need to prepare the image files and import them in the asset catalog. Similarly, you can preview the UI in the canvas. The code in CardView.swift looks very similar to that of ContentView.swift. Name the file CardView and save it in the project folder. In the User Interface section, choose the SwiftUI View template and click Next to create the file. In the project navigator, right click SwiftUIScrollView and choose New File…. For the implementation of the card view, let’s create a separate file for it. That’s completely fine, but I want to show you a better way to organize your code. If you’re new to SwiftUI, you probably code the user interface in the ContentView.swift file. Just make sure you select SwiftUI for the User Interface option. In the next screen, set the product name to CardUI (or whatever name you like) and fill in all the required values. If you haven’t opened Xcode, fire it up and create a new project using the Single View Application template. Creating a New Project for Building the Card UI Please note that this tutorial requires you to have Xcode 11 running on macOS Catalina (v10.15). Later, you will see that by using stacks, image, and text views, you should be able to create a card view like the one shown below. The SwiftUI framework has made building app UI a breeze. In this tutorial of our SwiftUI Tip series, we are going to implement a common mobile UI design usually known as Card UI.


 0 kommentar(er)
0 kommentar(er)
